PVectors
PVectors are commonly used for animation, but they can also be used to connect two points – or indeed a set of points – together.
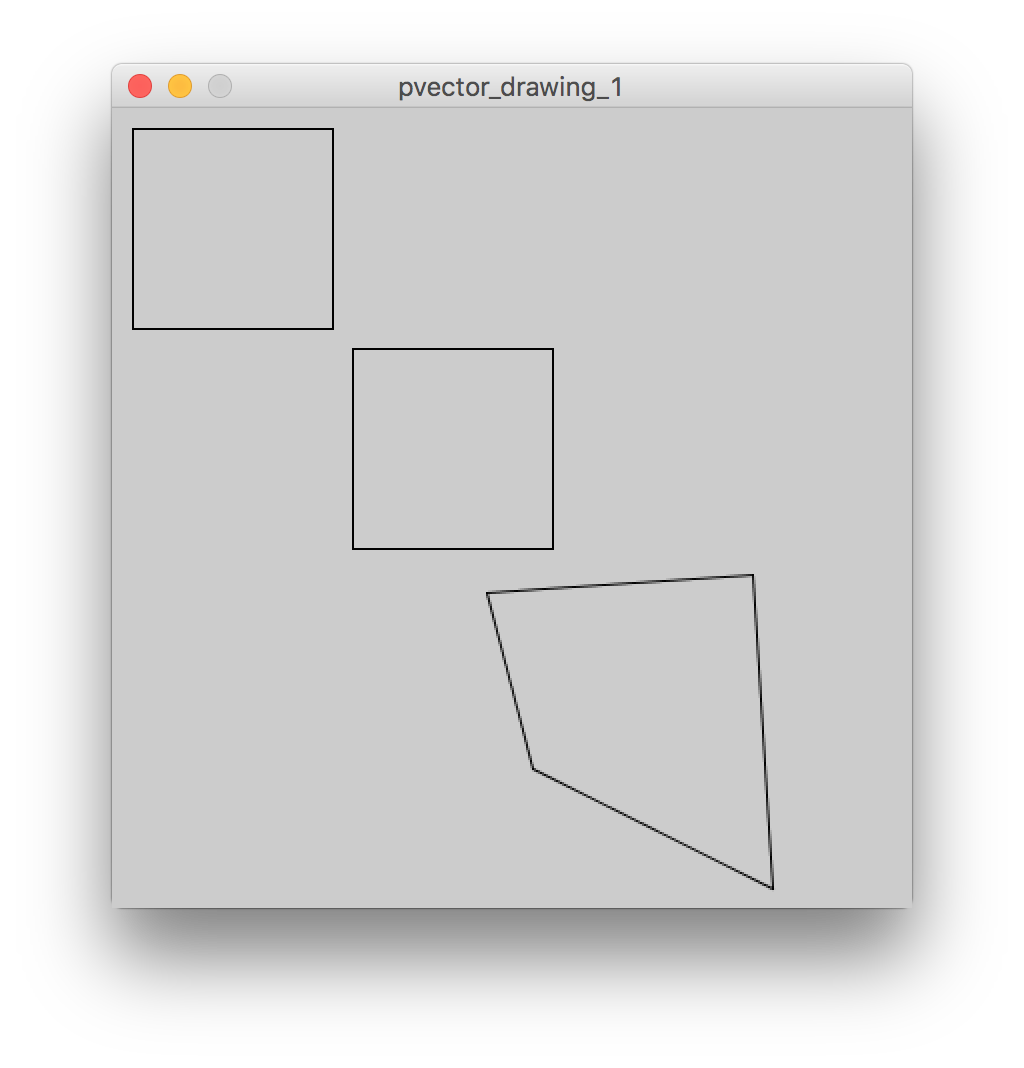
Sketch: pvector_drawing_1.pde
This is a sketch that draws a square on screen using 3 methods:
- Drawing a series of lines between each point
- Setting up vectors from each point to the next, then drawing lines along these vectors
- Doing the same, but adding some skewing to the vectors, while still completing the loop of the (now warped) square.

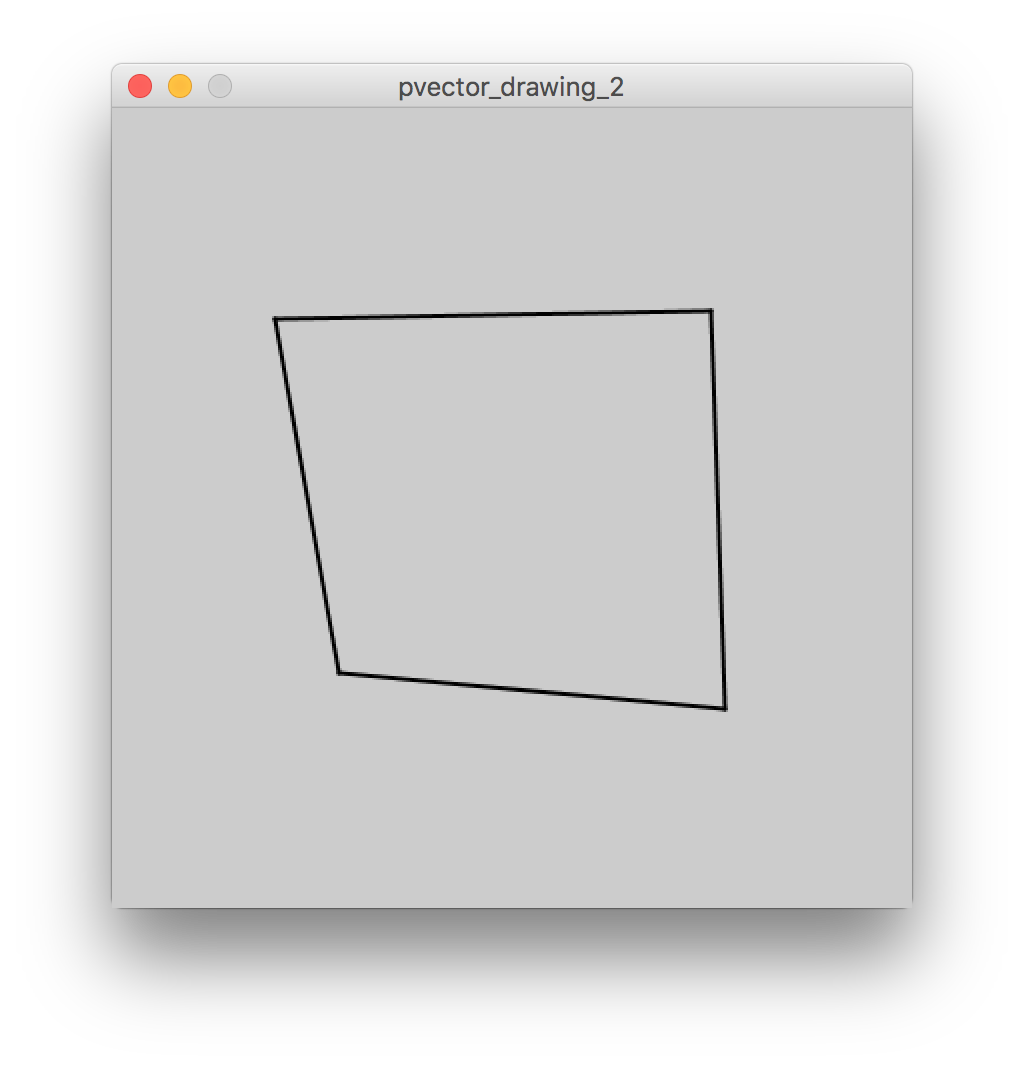
Sketch: pvector_drawing_2.pde
In this second version, I just used the PVectorWarpedSquare object and initialised it in the draw() function so that a new warped square would be drawn on each refresh.
I added a randomness factor to the object definition so that it would be different each time.

Putting PVectors into arrays
This is where it gets fun. First, let’s draw a whole grid of warped squares, following the logic I set up in arrays_1.pde.
Sketch: pvector_array_1.pde
Now, let’s modify the randomness amount as we loop through the array: