Tracking the mouse
I’ve spen a day or so trying to build Pong in Processing. I’ve had some success, but I’ve encountered a few intractable bugs, so I’m going to take a break from that and try some smaller things.
Going back to Daniel Shiffman’s Learning Processing book mouseX and mouseY system variables.
So I made a few simple sketches that work with these:
Sketch: pmouse_1
Changes the background colour in relation to the mouse position
Sketch: pmouse_2
Draws a line where the angle is determined by the mouse position. Gives the effect of lag, especially when you drop the frame rate, but very difficult to see the effect at higher frame rates.
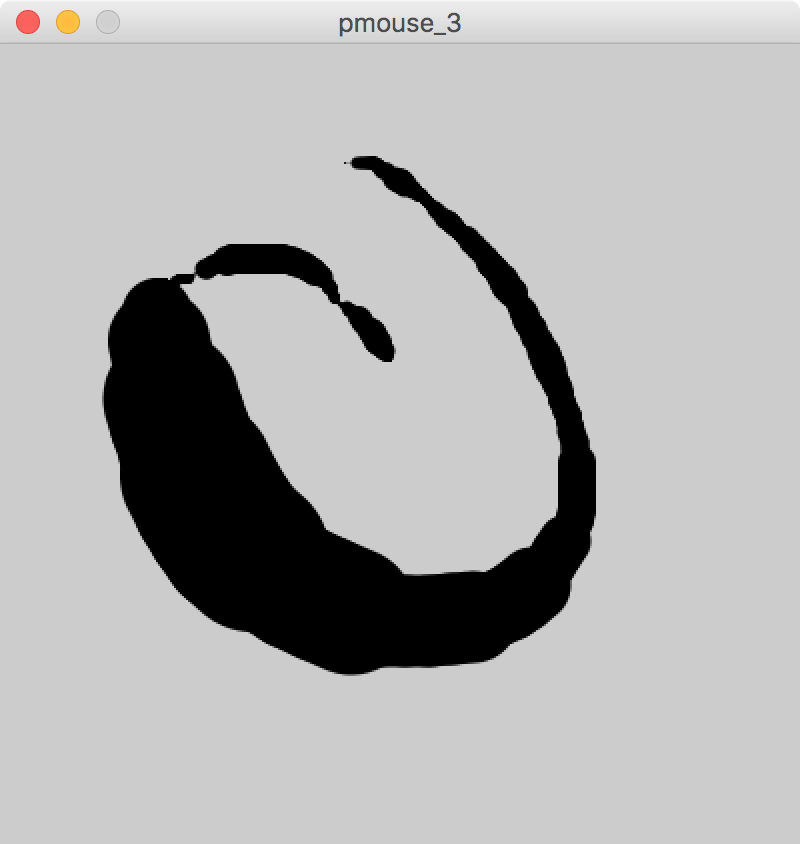
Sketch: pmouse_3
Tracks the mouse position within a mouseDragged() function to create a simple paint brush tool. The weight of the line is determined by the sped of the mouse

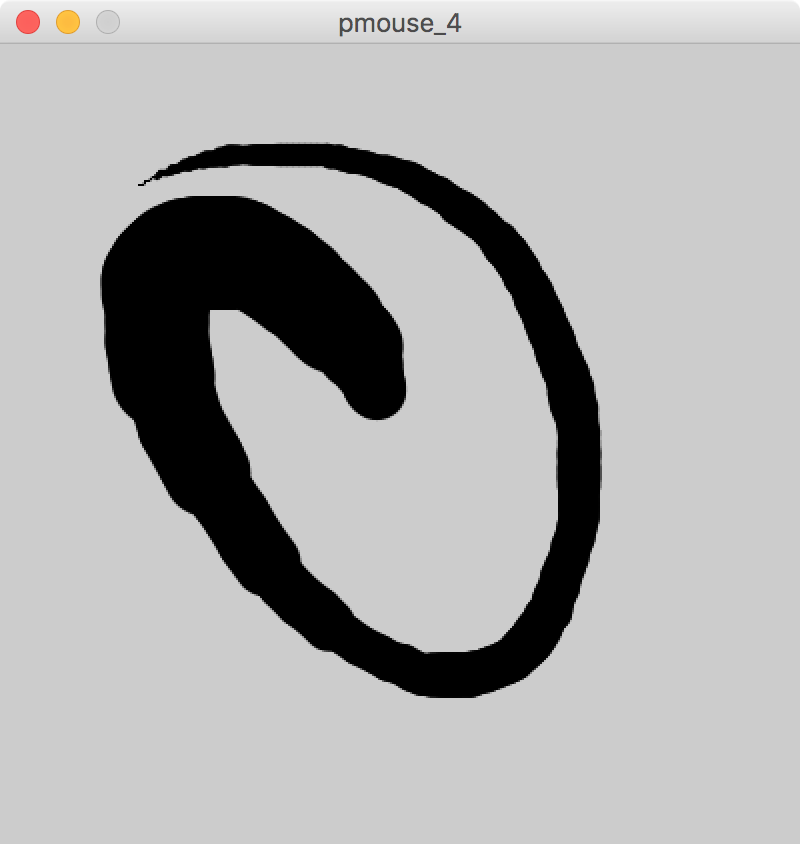
Sketch: pmouse_4
Adds some smoothing to the previous sketch, by keeping track of the previous 6 mouse positions and averaging between them when calculating mouse speed. This results in a much more realistic paint effect.

In all of these examples, I’m using some logic to turn negative values for the difference in mouse position into positive ones. I now see that there is a function that does this job more simply: [abs()](https://processing.org/reference/abs_.html)
So I could replace
mouseSpeedY = mouseY - pmouseY;
if (mouseSpeedY < 0) {
mouseSpeedY = -mouseSpeedY;
}
with
mouseSpeedY = abs(mouseY - pmouseY);